今回はなぜこのブログを制作したのか?といった理由の部分からデザインや実装など細かいところまでお話していきたいと思います。
この記事を読むことで、今後当ブログで発信する内容がご自身の役に立つかを知っていただけたり、これからブログやメディアを自身で制作して発信していきたい方の参考になるかと思います!
きっかけ
それではまず当ブログを制作しようと思ったきっかけから。
理由はこちら
- 業界の友達が欲しい
- 最新情報のキャッチアップ
- キャリアの支柱
業界の友達が欲しい
1番の理由はこれです!!!
今は小さなスタートアップ事業会社にいて、イベントに出たりなんかも特にやっていないので、業界内のつながりもなく、もちろんデザインエンジニアの知り合いもいないので、今後のキャリア形成の話なんかもできないという状況なので、そういった面でいろんな人とお会いして情報交換したりお仕事を手伝いあったりなんかして繋がりを使っていきたいなというところです。
もちろん、デザインエンジニア意外にも下記のような職種の方でインタビュー受けてもいいよだったり、お話してもいいよという方はぜひお気軽にご連絡ください!!
こちらのポジションでご活躍中の方
- デザインエンジニア
- UXエンジニア
- フロントエンドエンジニア
- UXデザイナー
- UIデザイナー
- UXリサーチャー
- UIリサーチャー
キャリアの支柱
それとこれから仕事をしていくにあたって、現状では自分の実績や成果物から案件を紹介していただけるほどのモノはないので、ここでの発信内容やインタビューなどのつながりによって、今後案件のお話をいただけるようになったり、キャリアを見直すタイミングでお話をいただけるようになるところを目指しています。
最新情報のキャッチアップ
もちろん、Webエンジニア、UIデザイナーとして日々新しい情報のキャッチアップなどは日常的に行っていますが、正直ただ眺めているだけで自分の中に取り込めているか?というとできていません。
なので、このブログを通じてキャッチアップした内容を理解した上で、わかりやすいコンテンツとして発信することで、読んでくださる方の役に立ちながら、自分の理解も深めていくという一石二鳥スタイルを目指しています。
デザインエンジニアの最新情報といえばデザインエンジニアNOTE!!
発信したい内容
これからの発信としてはメニューそのままで、先ほどお話しした内容をカテゴリーに振り分けていくイメージですね。
- インタビュー : 業界人に仕事内容やキャリアについてお伺いします
- キャリア : デザインエンジニアの転職市場や自身の転職経験など
- tips : 実務で得た役立つ知見や最新トレンドについて
開発の話
ただのブログなので簡単にですが開発のお話も。
デザイン制作
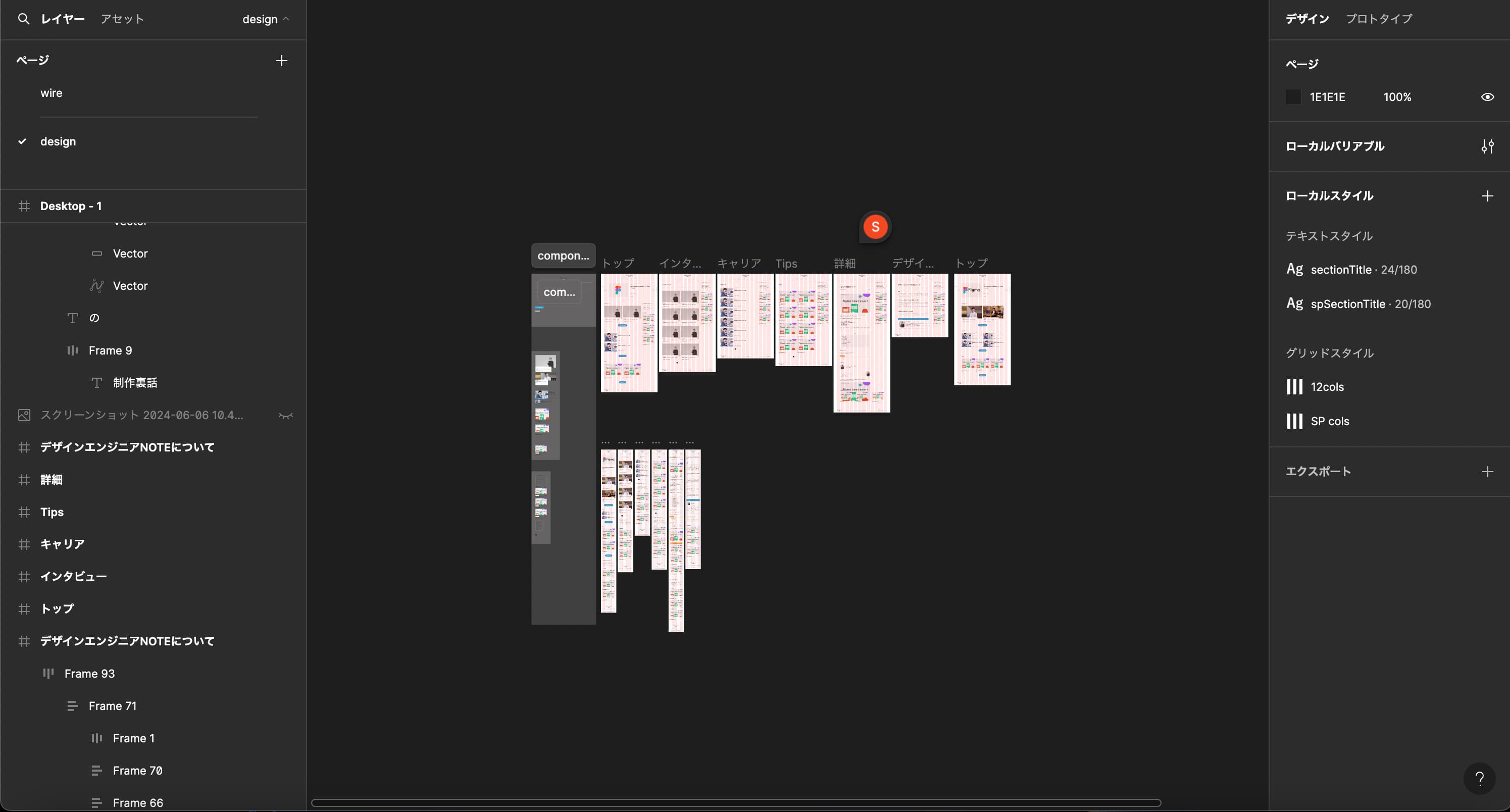
このブログのデザインはFigmaで制作しました。

デザインのデータはちょっと一旦整理してから共有します。
ただのブログのデザインデータなので特に参考にはならないかもしれませんがw
コンテンツが1番重要なので派手な装飾なんかは入れずにシンプルだけど、Figmaをイメージして明るい色を使って多少のポップさを入れ込んでみました。
実装
フレームワークは最近いろいろなものが出ていますが、コンテンツが多いWebサイトにはAstroが適しているのと、私自身Webサイトをつくるとなれば最近は迷わずAstroで実装しているので、迷わずAstroで実装しました。
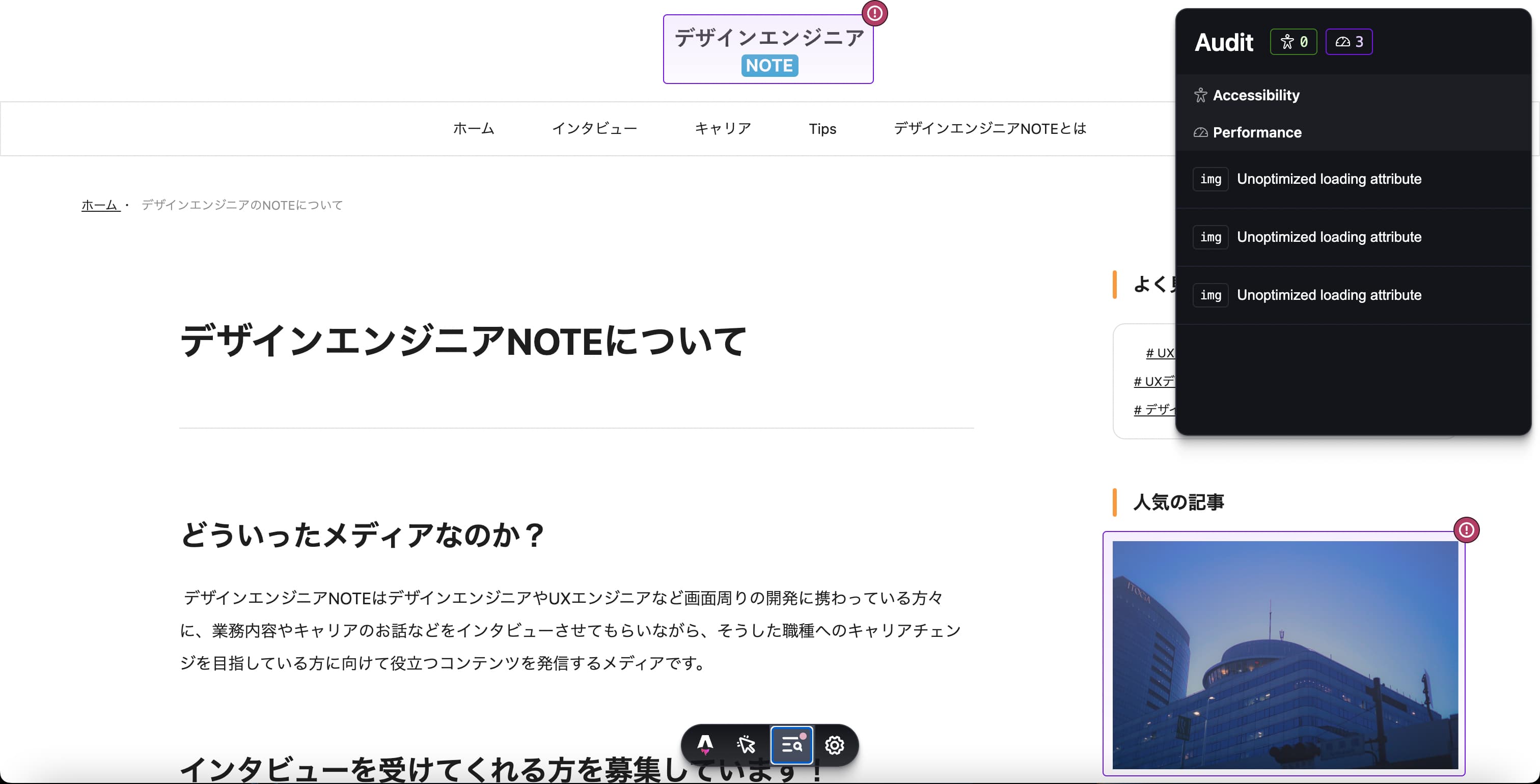
あと、Astroはアクセシビリティへの対策も豊富でツールバーからアクセシビリティの指摘を受けることができのが素晴らしかったです!

スタイリングはもちろんTailwind CSSで。
CSS設計も余計なこと考えなくていいので楽ちんで早いです。
Next.jsもいいですが、あちらはWebサイトよりもWebシステムの開発に向いているため今回は見送りました。
サーバーはGCPがお手頃というお話をよく聞くので、そちらにデプロイさせてもいました。
ドメインの取得からデプロイまで初見でも割と簡単に進めることができました。
まとめ
今回はデザインエンジニアNOTEの制作裏話?についてでした。
関連記事に自己紹介がてら自分にインタビューしてみた記事を乗せておくので、インタビュー受けてみたいけどどんな感じなの?と気になった方はぜひ見てみてください!

.jpg)